INSTRUCCIONES
Flappy Bird es uno de los juegos del momento. Un entretenimiento en el que conseguir que un pájaro vuele entre tuberías. Algo que se plantea como sencillo pero que es poco menos que imposible. prácticamente este juego hace que el jugador no deje caer el pájaro o estrellarse en las tuberías, asando a siguientes niveles de velocidad al que va a avanzando y ganando para mejorar su personaje.
COMO CREAR EL JUEGO:
PASOS
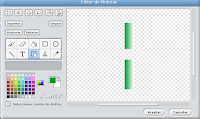
- Cogemos la opción del recuadro y la pintamos de verde, ahí creamos un recuadro en el centro de la pagina de scrath

- Enseguida le damos clic en la opción de balde de pintura para darle una opción de degrade de color verde mas oscuro

- Al terminar le damos clic en la manita de recorte y luego le damos suprimir, así dejando un hueco en la mitad del objeto
- Le damos en clic en el cuadrado y de color verde oscuro y creamos los bordes del objeto.

- A continuación le damos en el icono de flecha agrandar para que la parte superior e inferior se agranden
- ya luego de que termines nuestro primer objeto vamos a ir a darle movimiento al tubo
- Ahí seleccionamos fijar x a 300. pero apartamos cambiar x por -3 y la reemplazamos por fijar x a 300

Ahora si podemos cambiar x por -3 debajo de la opcion repetir hasta que.
 -luego vamos en donde dice apariencia y le damos clic en que se vaya para el frente para que no se quede o se esconda entre los tubos
-luego vamos en donde dice apariencia y le damos clic en que se vaya para el frente para que no se quede o se esconda entre los tubos
- para hacer que la altura del tubo varié cada vez que se repita el núcleo ponemos fijar y a 0 debajo de cambiar x por -3 y luego en el 0 de fijar y en operadores ponemos la opcion numero al azar entre 1 y 10.
- El numero al azar lo cambiamos entre -90 y 90


- El siguiente paso es ingresar en la opcion de variables creando una variable nueva llamada puntos
Seleccionamos fijar puntos a 0 y camiar putos por 1, enseguida vamos a control y seleccionamos al presionar y la ubicamos justo encima de fijar puntos
- Luego vamos a control y seleccionamos el núcleo por siempre y a entro ponemos esperar hasta que, vamos a operadores y seleccionamos hasta que la opcion sea igual que , vamos a movimiento y seleccionamos posición en x, y lo ubicamos en el recuadro verde y ubicamos cambar puntos debajo de esperar hasta que.

- Volvemos a control y seleccionamos de nuevo al presionar y también seleccionamos esperar hasta que, vamos a operadores y seleccionamos posición en x menor que ,así cada vez que vaya pasando el tubo va sumando un punto

- Ya ahora volvemos a control escogemos al presionar otra vez y también seleccionamos esperar hasta que
- Luego vamos a movimiento seleccionando posicion en x y también dando clic en operadores menor que 25.
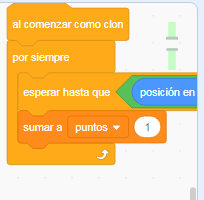
- Enseguida vamos a control eligiendo la opcion crear clon de mi mismo dejando iniciar como clon duplicando la primera serie original

- Ahora volvemos a duplicar la variable pero con la segunda serie original como para aumentar mas el nivel del juego así sumando un punto mas a la variable

- Ya terminando lo del tubo ahora vamos a crear nuestro personaje, ustedes puede elegir a cualquiera que quieran pero yo elegiré al gato
- primero vamos a elegir objeto
- luego empezamos con el mouse a bajar hasta encontrarlo y luego das clic y das aceptar dejando el objeto numero 2 ( el gato)
- Bueno ahora vamos darle clic como siempre en presionar
 -luego vamos en donde dice apariencia y le damos clic en que se vaya para el frente para que no se quede o se esconda entre los tubos
-luego vamos en donde dice apariencia y le damos clic en que se vaya para el frente para que no se quede o se esconda entre los tubos
-luego amos a movimiento y seleccionamos ir a x y a y
-agregamos el bucle por siempre
- en movimiento agregamos cambiar y por -4 haciendo que el muñeco ( el gato) caiga como en gravedad
- A continuación volvemos a agregar la opcion presionar tecla
-agregando deslizar durante 0,2 segundos y le suma 30 a la variable y griega con posicion en y haciendo de que el personaje salte
- Ya a continuación solo nos falta programar que cuando el gato se estrelle con algunos de estos postes el juego pare:
-agregamos al presionar
-esperar hasta que
- vamos a sensores y elegimos tocando el punto del raton seleccionando tubo
-entones después nos vamos a eventos seleccionando la opcion de enviar mensaje que diga perdiste
AHORA CREAMOS UN TEXTO QUE DIGA LO ANTERIOR
- Nos vamos a nuevo objeto en diseño
- le damos clic en el símbolo de texto con el color rojo
Y dentro de programas le damos presionar, en apariencia le damos esconder pero en eventos le damos mostrar y le agregamos detener todos
- Ya por ultimo agregas un fondo que desees