SCRATCH
Esta creado por MIT y especialmente diseñado para que todo el mundo pueda iniciarse en el mundo de la programación. Sirve para crear historias interactivas, juegos y animaciones; además de facilitar la difusión de las creaciones finales con otras personas vía Web.

¿Qué es Scratch?
Scratch es tanto una aplicación que podemos descargar a nuestro ordenador (está disponible para varios sistemas operativos: Windows, Ubuntu, Sugar, Mac) como una aplicación web que podemos ejecutar desde nuestro navegador.
En ambos casos tenemos por un lado una serie de objetos o “sprites” (en la nomenclatura que utiliza de Scratch) y por otro lado una serie de acciones y comportamientos que podemos combinar para conseguir que los objetos reaccionen a actúen de una determinada manera.
Una de las cosas más interesantes de Scratch es que esas acciones o comportamientos tienen forma de puzzle y nuestra misión como programadores será cocinar esas piezas para conseguir un determinada acción o comportamiento. Así que en esencia programa se convierte en algo parecido a resolver un puzzle, lo que elimina una de las principales barreras que tienen los neófitos en el mundo de la programación que es el aspecto árido y complejo de los entornos de programación. Convirtiendo el proceso de programar en algo parecido a un juego.
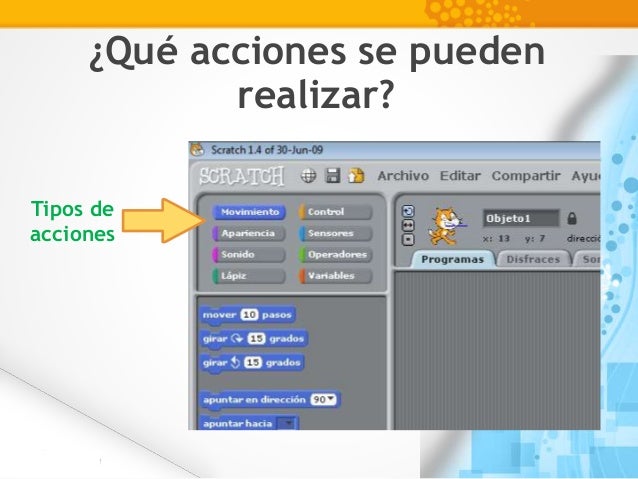
Las acciones y comportamientos están divididas en categorías y son estas:
- Movimiento: Mover y girar un objeto por la pantalla.
- Apariencia: Cambiar la visualización del objeto: el fondo, hacerlo más grande o pequeño, etc..
- Sonido: Hacer sonar secuencias de audio.
- Lápiz: Dibujar controlando el tamaño del pincel el color y la sombra del mismo.
- Datos: Crear variables y su asignación en el programa.
- Eventos: Manejadores de eventos que “disparan” determinadas acciones en un bloque.
- Control: Condicionales: if-else, “forever”, “repeat”, and “stop”.
- Sensores: Los objetos o “sprites” pueden interaccionar con el entorno o con elementos creados por el usuario como un robot lego por ejemplo.
- Operators: operadores matemáticos, generadores aleatorios de números, cooperadores de posiciones.
- Más bloques: Bloques propios y controladores de aparatos externos.

¿Para qué sirve?
- Permite el desarrollo de los procesos de pensamientos y habilidades mentales en los educandos
- Es perfecto para introducirse en la programación
- Permite compartir los proyectos a través del web, se pueden descargar y utilizar. Pudiendo ser descargados y utilizados por otras personas
Ventajas para el desarrollo del niño
Si hay un entorno en el que Scratch esta especialmente indicado, es en el de la enseñanza de la programación a los niños, por ese componente lúdico del que hemos hablado antes. Podríamos agrupar una serie de ventajas que su uso proporciona a los niños:Desarrollar métodos para solucionar problemas de manera metódica y ordenada
- Desarrollar el hábito de hacer autodiagnosis con respecto a su trabajo
- Desarrollar la capacidad de poner en duda las ideas de uno mismo
- Tener la posibilidad de obtener resultados complejos a partir de ideas simples
2. APLICACIONES QUE PODEMOS REALIZAR
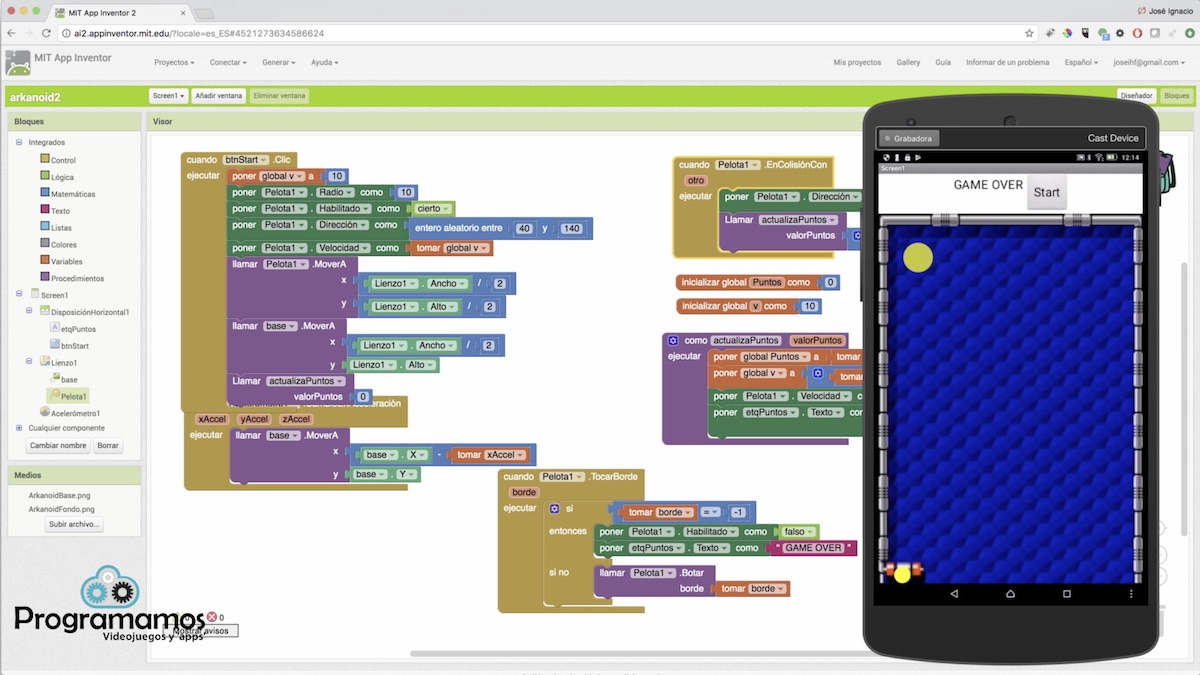
1: App Inventor: utiliza los fundamentos de Scratch para crear aplicaciones para dispositivos móviles, válidas y funcionales tanto en smartphones como en tabletas Android. Inicialmente hemos pensado trabajarlo con los estudiantes de la asignatura Tecnologías de la Información y la Comunicación de 2º de bachillerato, aunque podría ser utilizado en otros niveles.
2: Snap: es una evolución de Scratch desarrollada por la Universidad de California en Berkeley que permite realizar videojuegos más complejos, por lo que es perfectamente adecuado para utilizar en cursos de introducción a la programación con estudiantes de Formación Profesional.
 3: Scratch Jr: que es una adaptación de la herramienta Scratch para poder trabajar con alumnos más pequeños (infantil). La herramienta está aún en desarrollo y se estima que estará disponible a principios del 2014
3: Scratch Jr: que es una adaptación de la herramienta Scratch para poder trabajar con alumnos más pequeños (infantil). La herramienta está aún en desarrollo y se estima que estará disponible a principios del 2014
3:PARTES DE VENTANA DE SCRACTH
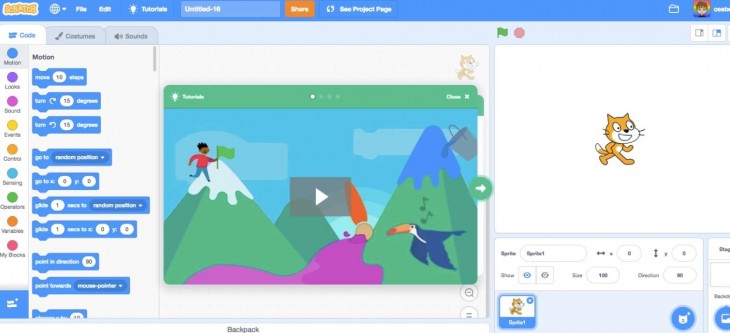
- Entorno de trabajo de Scratch

- Puedes ver que las etiquetas aparecen en castellano, por defecto, el programa muestra el contenido de todo el entorno en inglés, pero puedes modificar el entorno a otro lenguaje. Sólo debes pulsar el botón de la izquierda en la barra superior y elegir el lenguaje que quieras.
- En la pantalla de Scratch es fácil distinguir varias áreas:
Veamos con más detalle cada una de ellas:
1: Barra de menú y herramientas.
En esta área accedemos a las opciones principales de proyecto a través de botones de barras de herramientas y opciones de menú:
permite modificar el idioma por defecto de todo el entorno de trabajo
Guarda el proyecto en el que estamos trabajando.
Menú de archivos: opciones básicas del proyecto
Menú de editar : opciones básicas de edición de proyecto
Menú Compartir: Permite compartir el proyecto activo en Internet. Equivalente a la opción del botón de la barra de herramientas.
Menú Ayuda: Ayuda del entorno proporcionada por el programa.
2: ÁREAS DE FAMILIAS DE BLOQUES
En la parte superior aparecen las 8 familias de bloques existentes:
En función del bloque de familia que tengamos seleccionado nos muestra el conjunto de instrucciones que podremos utilizar en la creación de programas. Más adelante veremos con detenimiento cada uno de los bloques existentes.
3 - Edición de programas, disfraces y sonidos.

En la parte superior aparece información relativa al objeto activo:

Donde cada zona indica:
Estilo de rotación: Indicamos como gira el objeto cuando se mueve:
| |
 | Objeto activo: Muestra el icono del objeto activo. La línea azul indica la dirección que tomará el objeto cuando se mueva. |
| Nombre del objeto: Indica el nombre del objeto activo. Podemos cambiarlo por el nombre que queramos. | |
Posición: Indica la posición x e y en pantalla del objeto.
Dirección: Dirección del objeto en grados. Equivalente a la linea azul que se visualizar en el icono del objeto.
|
En la zona inferior aparecen tres pestañas con información relativa al objeto:
 |
Programas: Muestra todos los programas asociados al objeto activo.
Los programas se crean arrastrando los bloques de la parte izquierda en esta áreas.
|
 |
Disfraces: Permite visualizar y editar los disfraces asociados a un objeto. Podemos tener tantos disfraces como queramos asociados a un objeto, el disfraz enmarcado en azul es el disfraz activo, mediante instrucciones de programa podemos hacer que el objeto vaya cambiando de disfraz.
Tenemos opción a editar, copiar o borrar cada uno de los disfraces asociados al objeto. Recuerda que debe de haber al menos un disfraz.
Para crear nuevos disfraces podemos:
|
 |
Sonidos: También tenemos sonidos asociados a cada uno de los objetos. Podemos tenemos tantos sonidos asociados a un objeto como queramos.
Para crear nuevos sonidos podemos:
|
4 - Escenario y visualización del programa.

Se divide en las siguientes zonas:
5 - Lista de escenario y objetos.

La lista de objetos muestra iconos para cada uno de los objetos que tenemos en nuestro proyecto. Debajo de cada objeto aparece el nombre que le corresponde.
Cada vez que hacemos click sobre un icono de la lista de objetos el área de edición del objeto muestra los programas, disfraces y sonidos asociados al objeto seleccionado.
Encima de la lista de objetos hay una pequeña barra de herramientas:
Esta barra permite añadir nuevos objetos a nuestro proyecto en Scratch. Por defecto siempre aparece un objeto único que es el gato.
Con estos botones podemos:
Si llegamos a acumular muchos objetos en nuestro proyecto de Scratch, aparece una barra de desplazamiento en la lista de objetos para poder visualizarlos todos:
 Nuestro primer programa con Scratch
A modo de ejemplo para mostrar cómo funciona, vamos a crear un pequeño programa con el que un simpático hipopótamo bailará al ritmo de la música y dirá una frase cuando pulsemos con el ratón en la pantalla.
Pon en marcha Scratch y observa cómo aparece un gato por defecto en la pantalla. A los objetos gráficos en programación se les llama sprite. En la zona inferior busca Nuevo objeto, pincha en el icono del Rostro, y elige el hipopótamo. Aparecerá en la pantalla. Con el resto de iconos de Nuevo Objeto puedes dibujar el sprite tu mismo, o hacer una foto y usarla como un objeto.
Pincha con el botón derecho en el gato y elige Borrar, para dejar sólo el hipopótamo:
A la derecha del hipopótamo verás la solapa Programas, que contiene todos los bloques de programación (las órdenes). Se agrupan en diferentes tipos, diferenciados por colores: Movimiento, Apariencia, Sonido, Datos, etc.
Vamos a comenzar moviendo el hipopótamo. Coge el bloque Mover 10 pasos y arrástralo a la zona derecha. Si pinchas en él, el hipopótamo se moverá 10 pasos (píxeles) a la derecha.
Ahora pincha en el grupo Sonido, selecciona Tocar tambor y arrástralo debajo del bloque Mover, para que encaje como una pieza de Lego:
Si pulsas en esta pila de bloques, verás cómo se ejecutan las dos a la vez: el hipopótamo se mueve diez pasos y suena un tambor durante 0.25 segundos. Puedes cambiar el sonido o la duración en las casillas que hay en el bloque del tambor.
Ahora añade otro bloque Mover, pero pincha en la casilla y sustituye 10 por -10. Con esto harás que se mueva hacia la izquierda, en lugar de hacia la derecha. Añade otro bloque Tocar tambor:
Esta pila de bloques consigue que el hipopótamo de un pase de baile (derecha/izquierda). Queremos que ejecute varios pasos, así que hay que repetir la pila. Pulsa en el grupo Control, busca el bloque Repetir, y colócalo ENCIMA de la pila. Asegúrate de que envuelve toda la pila:
Observa como el bloque Repetir tiene el número 10. Indica que toda la pila se repetirá 10 veces. Acabas de crear tu primer bucle. Puedes cambiar este valor por el número que quieras. Pulsa en la pila para ver el baile completo.
Accede al grupo Apariencia, selecciona el bloque Decir y colócalo encima de la pila. En el bloque, borra la palabra Hello! y pon el mensaje que quieras. Por ejemplo: ¡Lo conseguí!!!
A continuación entra en el grupo Eventos y coge el bloque Al Presionar. Ponlo encima de la pila. Con esto la animación comenzará cuando toques la bandera verde que hay en la barra superior.
Ve ahora a la esquina inferior izquierda y toca en el icono Fondo Nuevo. Busca un fondo para el escenario que te guste.
Ya sólo tienes que tocar la bandera verde para iniciar la animación. ¡Acabas de crear tu primer programa con Scratch!
|






















No hay comentarios.:
Publicar un comentario